一站式免费图床配置指南:SM.MS + GitHub + 腾讯云 COS
一站式免费图床配置指南:SM.MS + GitHub + 腾讯云 COS
gyhhl简介
图床(Image Hosting Service) 是专门用于存储和托管图片的在线服务,允许用户上传图片并生成可公开访问的 URL 链接,以便在其他地方中引用。本文将简要介绍三种图床的配置方式
在配置图床前,我们需要提前下载Picgo这个软件,是一个用于快速上传图片并获取图片 URL 链接的工具。
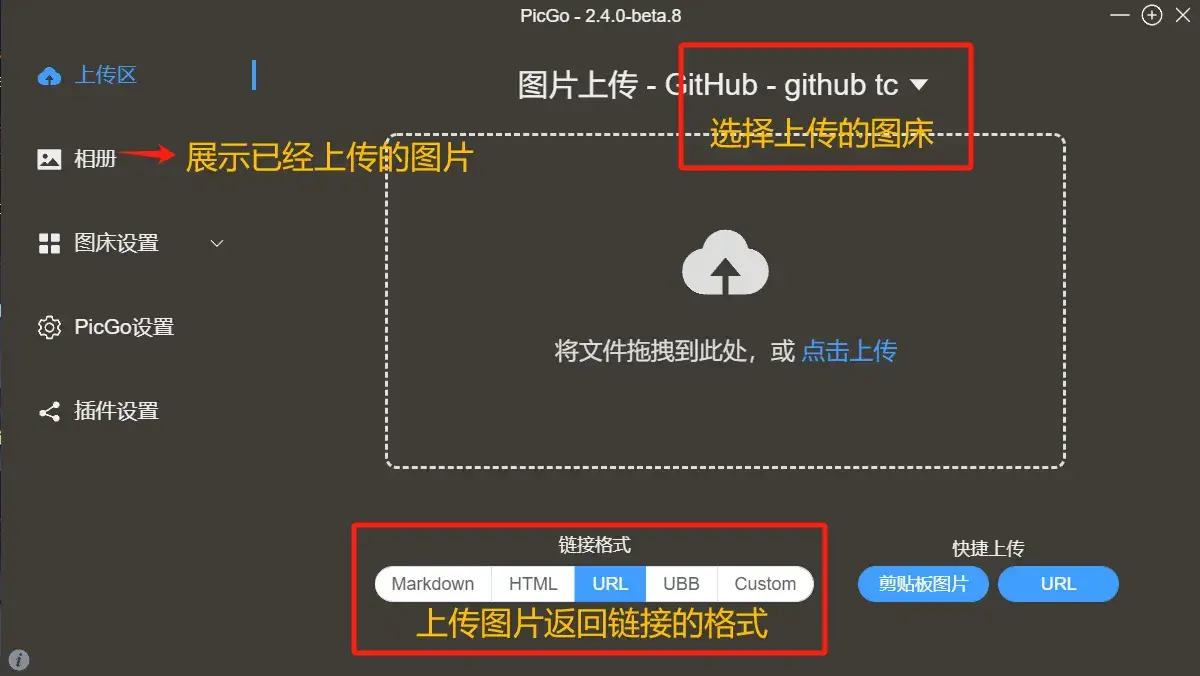
可以分为上传区,相册,图床设置,PicGO设置和插件设置这几个部分。
在上传区,我们可以通过拖拽图片,或者剪贴板拷贝和URL拷贝的方式来上传图片。
图片上传好之后,会自动把对应的格式拷贝到系统的剪贴板上,比如你选择了markdown格式,那么等图片上传完毕之后,直接在对应的markdown文本中粘贴即可。当然,你也可以选择html或者其他的格式。
相册就是之前你上传过的图片列表。
在PocGo设置中,目前支持腾讯云,SMMS,七牛云,又拍云,阿里云,github和Imgur这几种图床。下面将主要介绍SMMS,腾讯云,github图床的配置。
一,sMMs图床
适用场景
用于临时性的图片托管。
优缺点
✅ 免费,可直接注册使用,不需要繁琐的配置 | ❌ 国内访问速度一般,单张图片限制<5MB,总空间5GB
配置步骤
- 访问官网:https://sm.ms
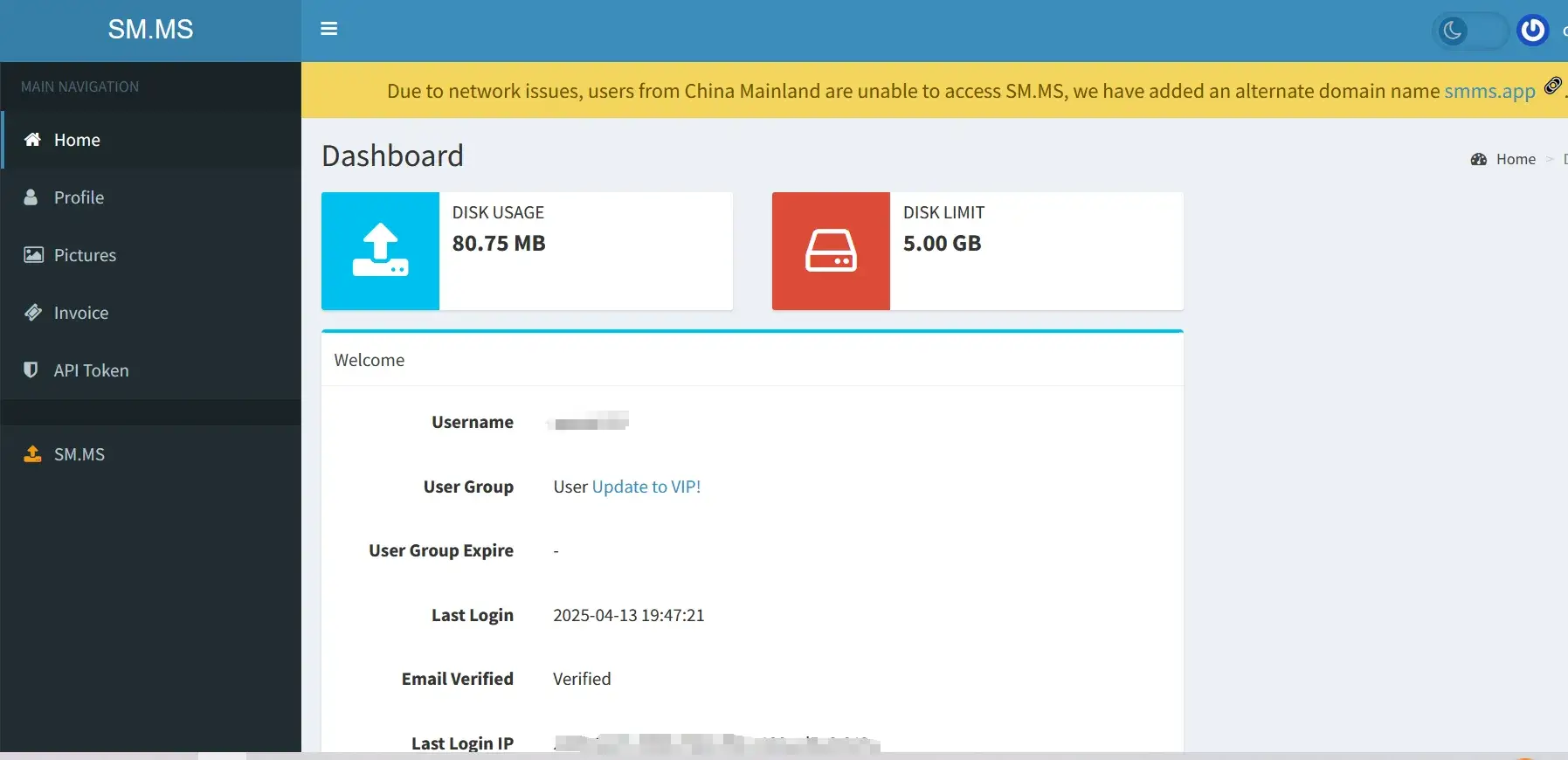
- 注册网站,然后进入Dashboard。
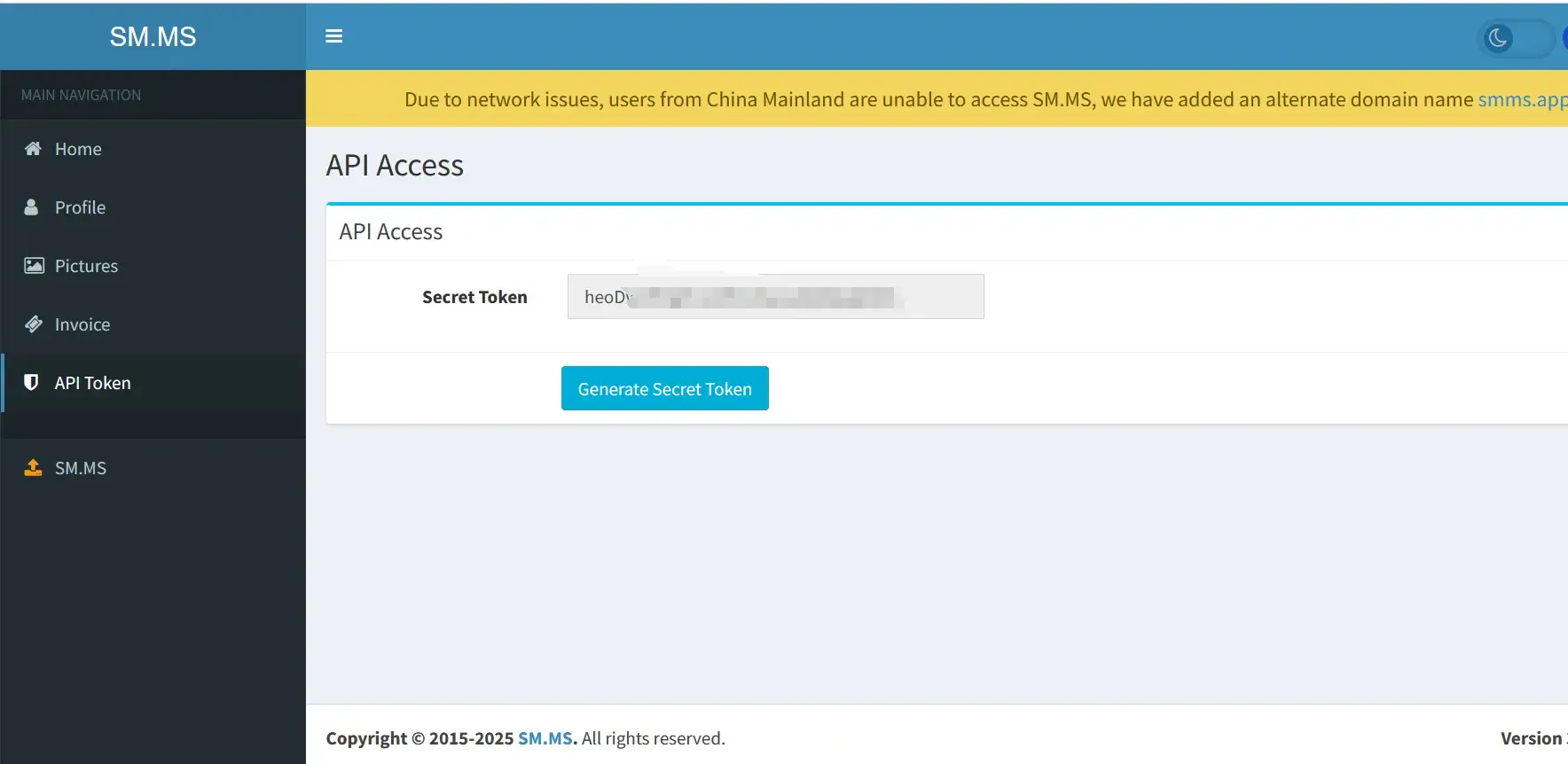
- 获取token
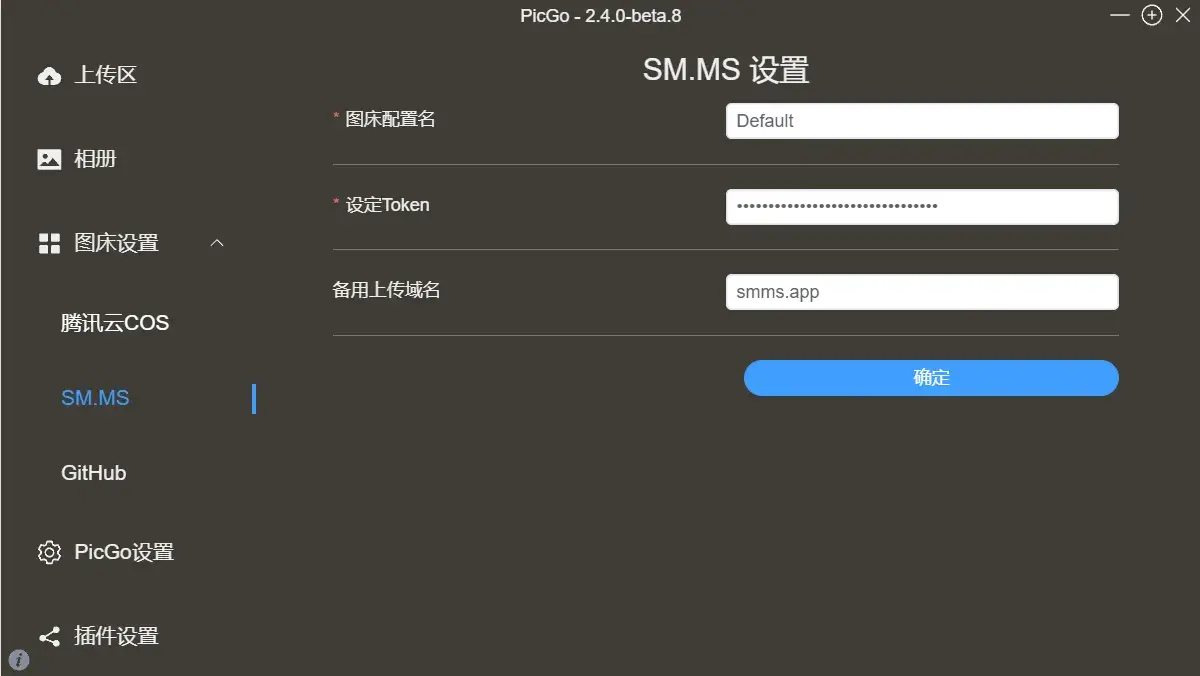
- 将获取到的token填入到PocGo的图床设置即可
二 githu图床
适用场景
适合长期稳定需求的小型项目
优缺点
✅ 完全免费,理论上容量无限大,单个文件限制20MB| ❌ 需手动配置CDN加速。
配置步骤
- 注册GitHub账号(可搜索相关教程)
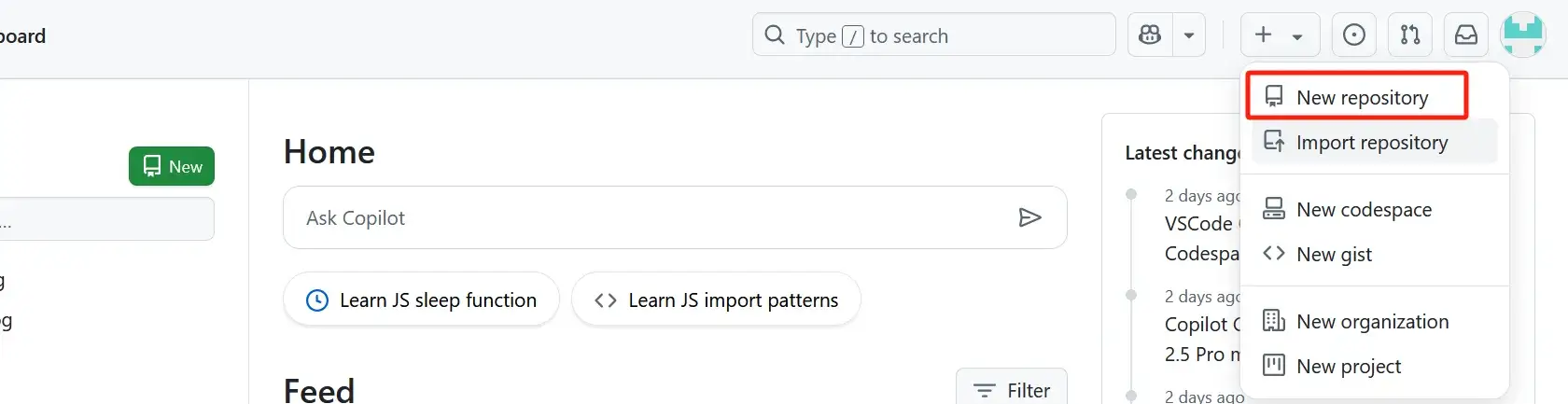
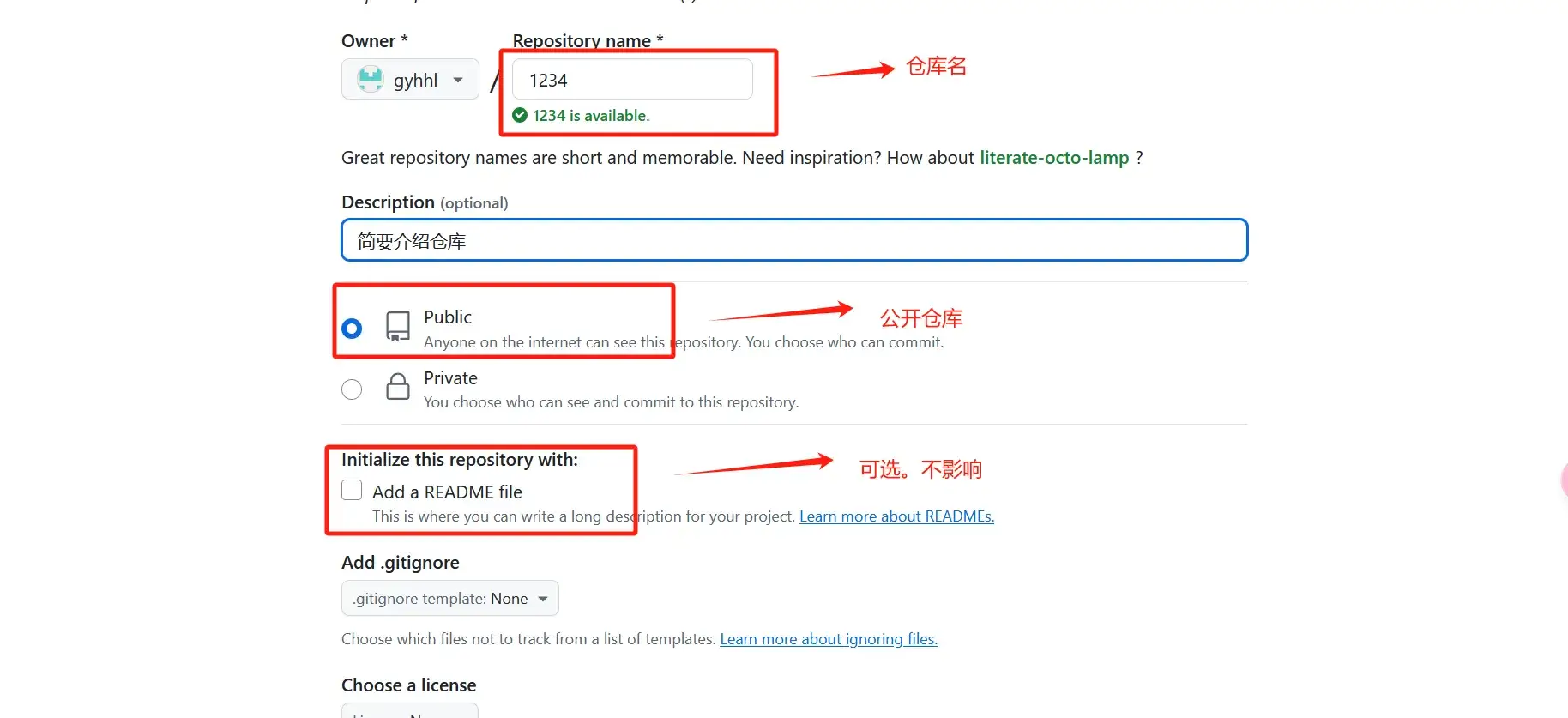
- 新建仓库
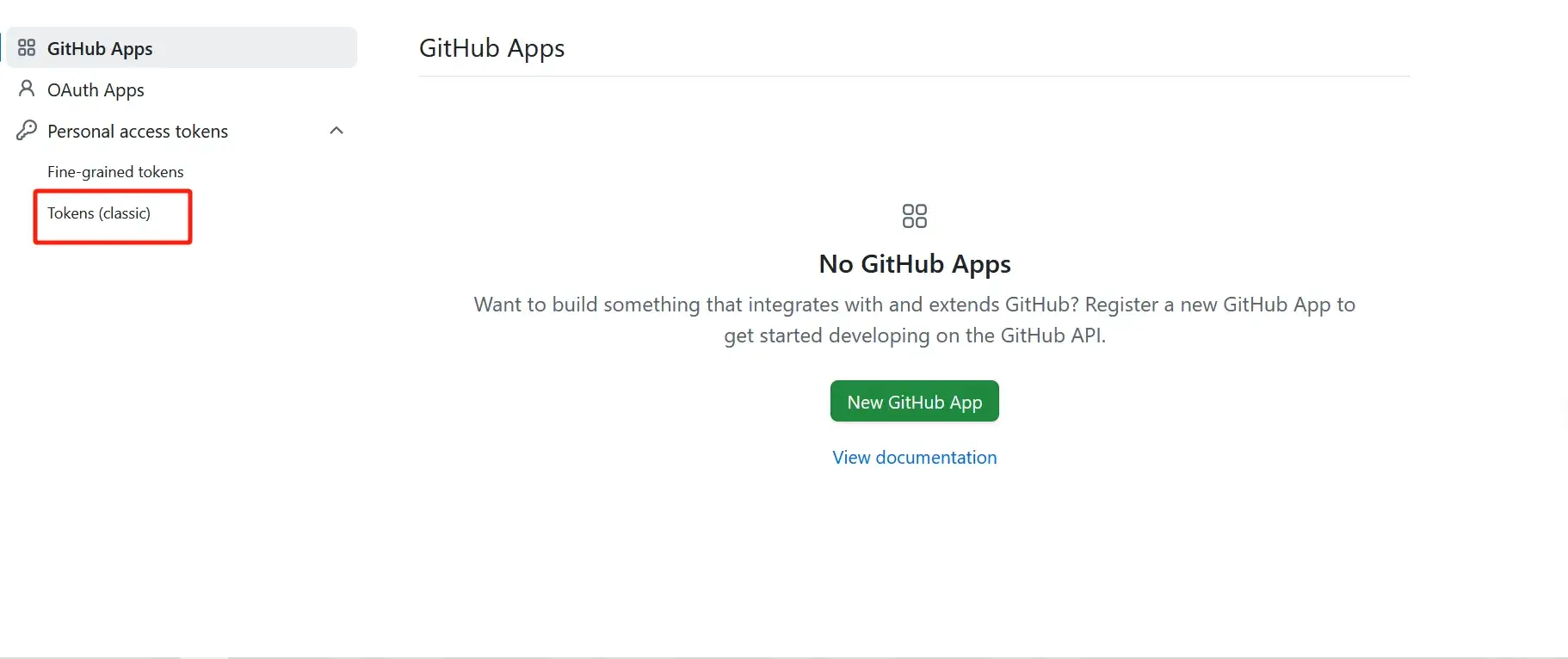
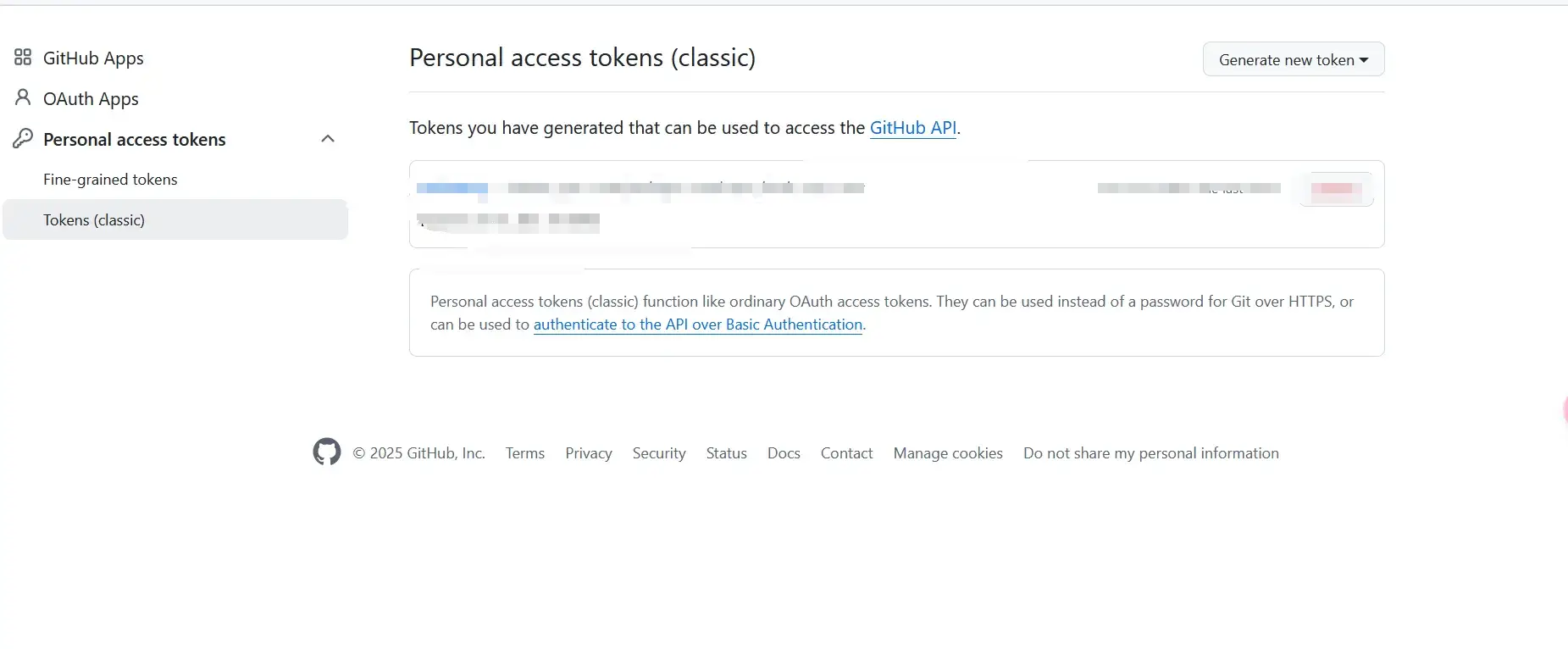
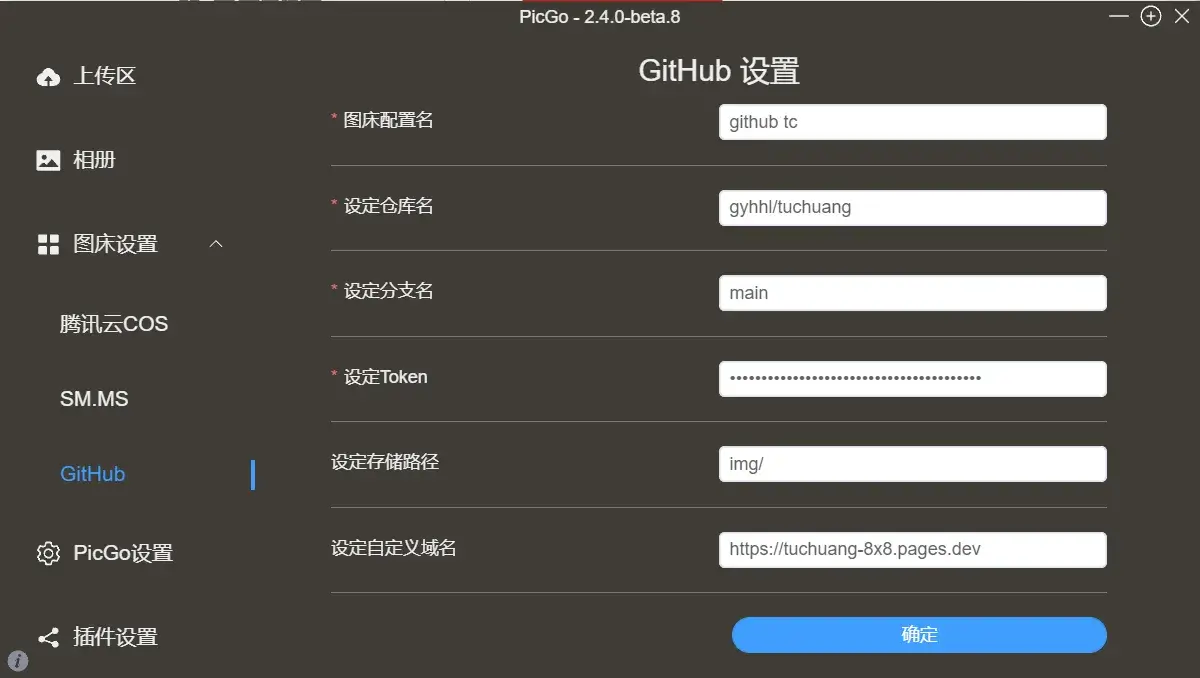
- 创建token
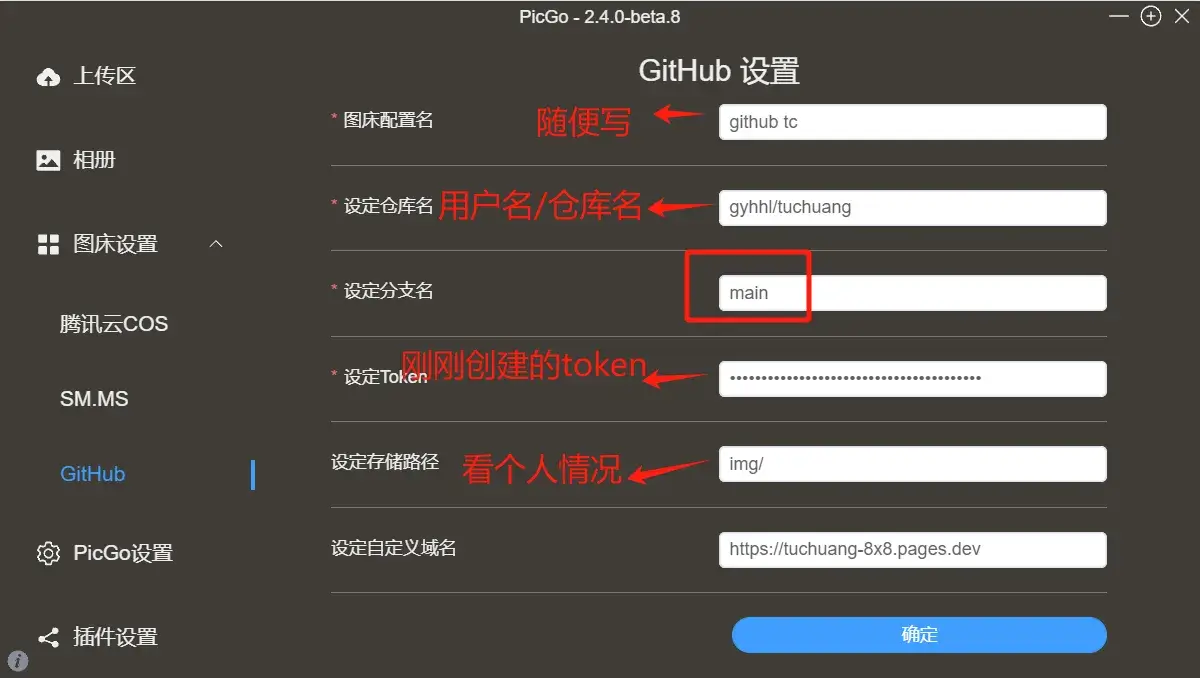
个人头像 —> Settings—>Developer settings—>Tokens(classic) —> Generate new token —> Generate new token(classic) - 配置picgo
- 自定义域名
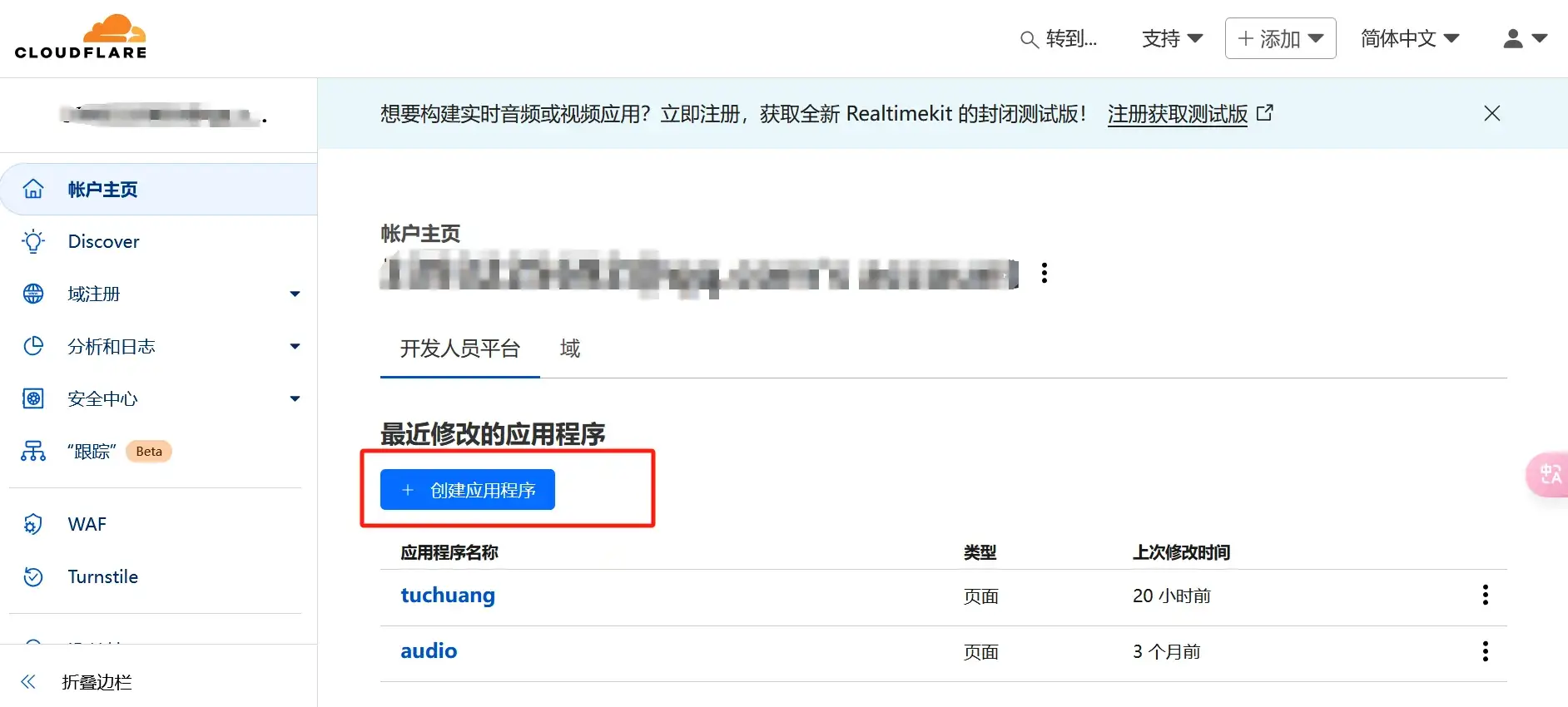
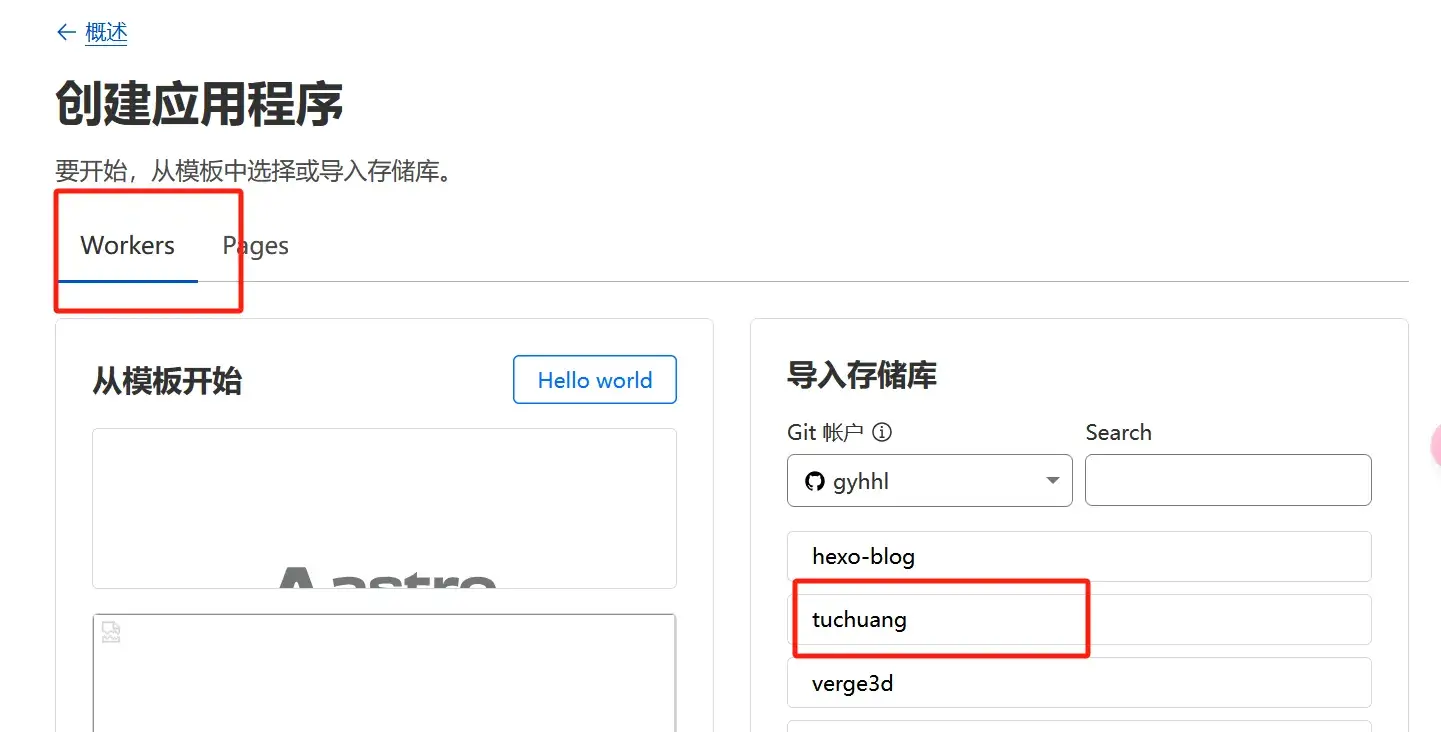
有免费的CDN:jsDelivr可直接获取到GitHub的仓库文件,但是我感觉有点慢。因此用到另外一个办法。可以把仓库部署到vercel或者cloudflare。因为vercel的域名在国内访问不到,需要自定义域名加速访问,因此这里使用cloudflare。 - 注册cloudflare并且绑定github ,点击创建应用程序,选择workers再选择图床仓库,保存并部署
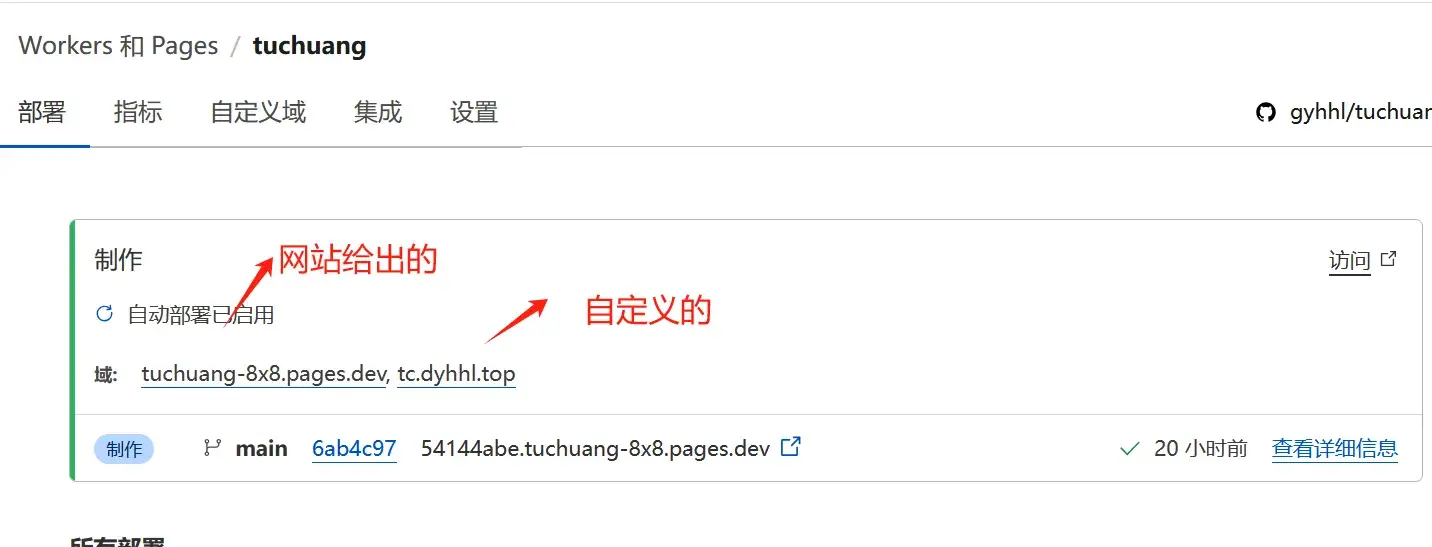
- 配置域名
部署成功后会出现如图所示的样子,网站会自动给定一个域名,直接填入picgo即可,如果有自己的域名的,可以在自定义域里面添加,我感觉自定义的比较快一点。
- 成功
三 腾讯云 COS
适用场景
有钱的话都行👀
优缺点
✅ 速度很快,稳定,安全,便捷 ❌ 收费(如果只用作图床且标准存储类型的数据产生的标准存储容量费用。流量费用请具体参考相关文档。
配置步骤
- 注册腾讯云
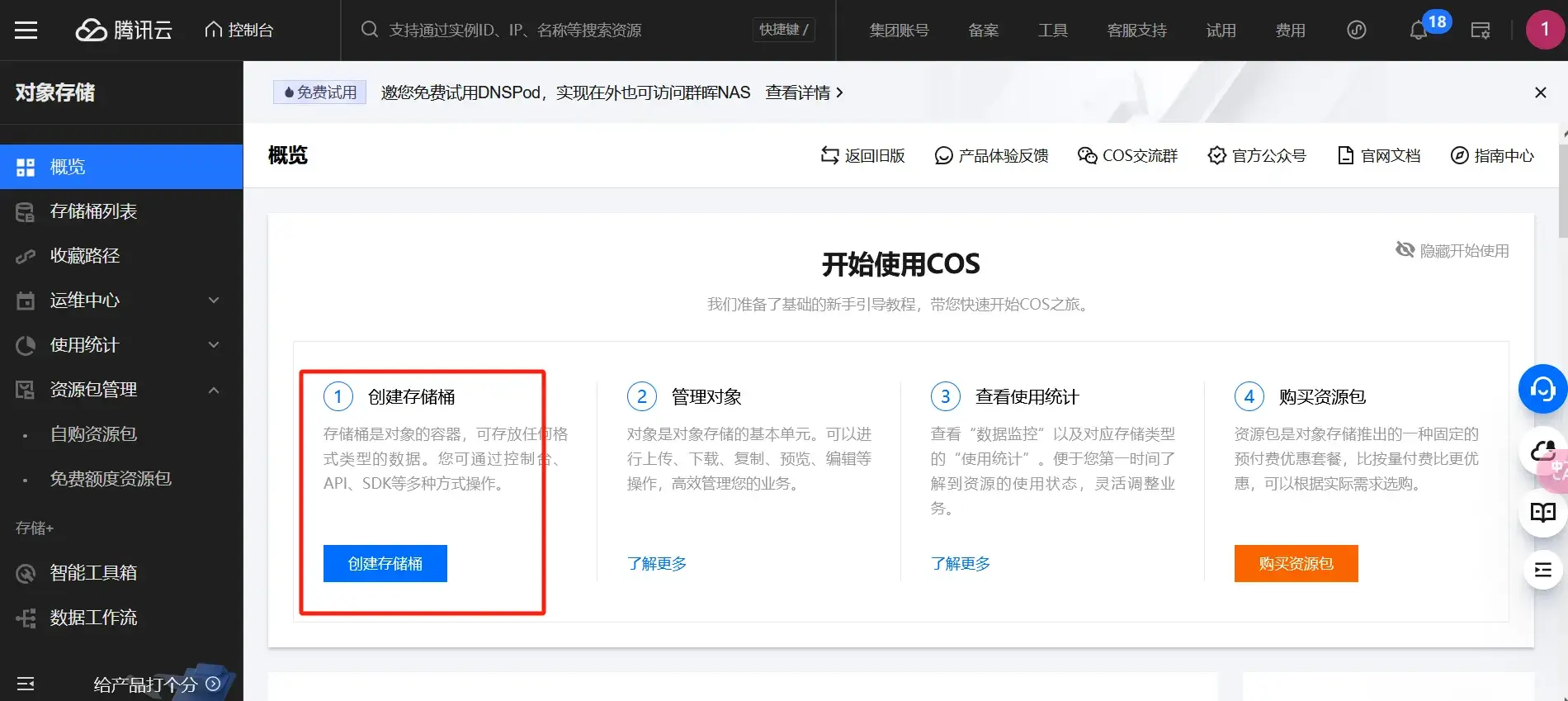
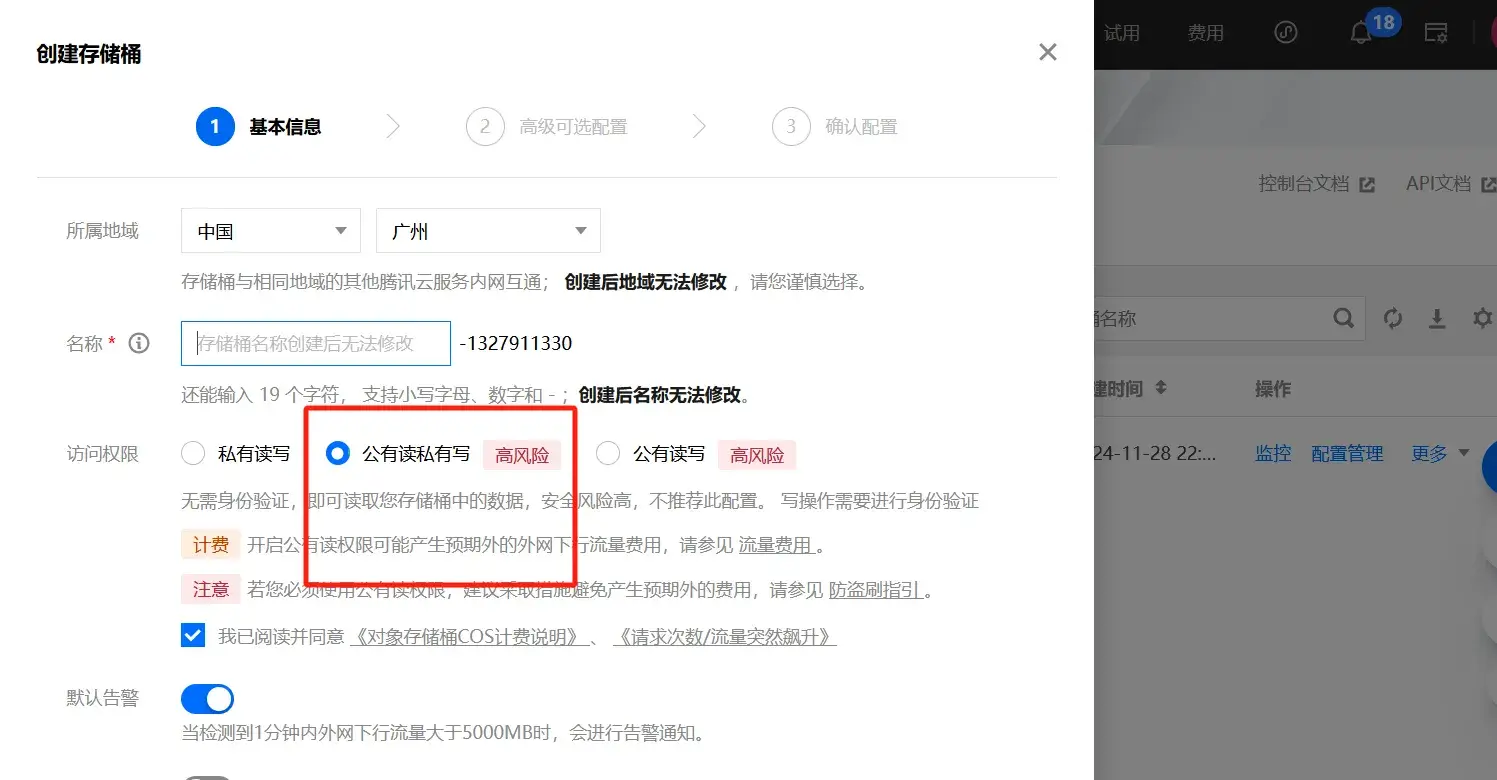
打开控制台,找到对象存储,然后创建存储桶
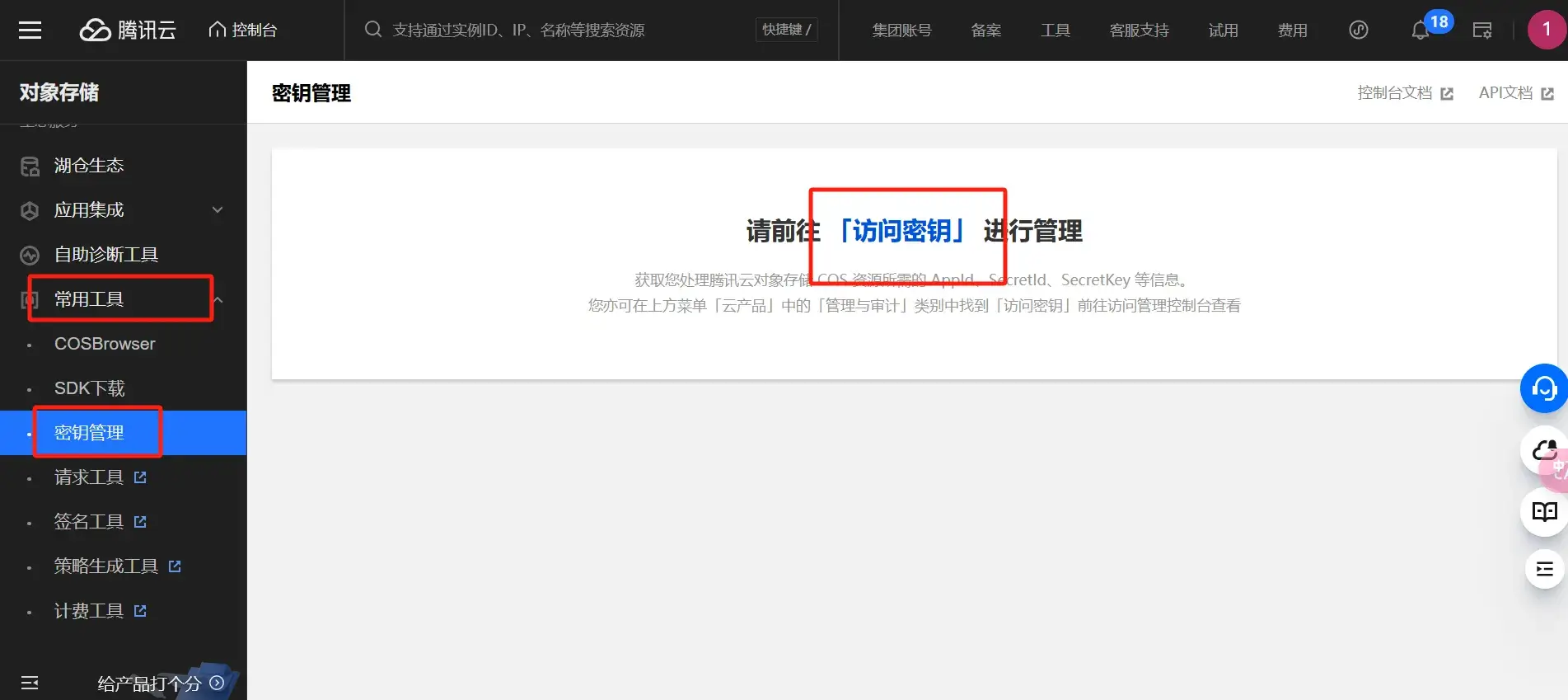
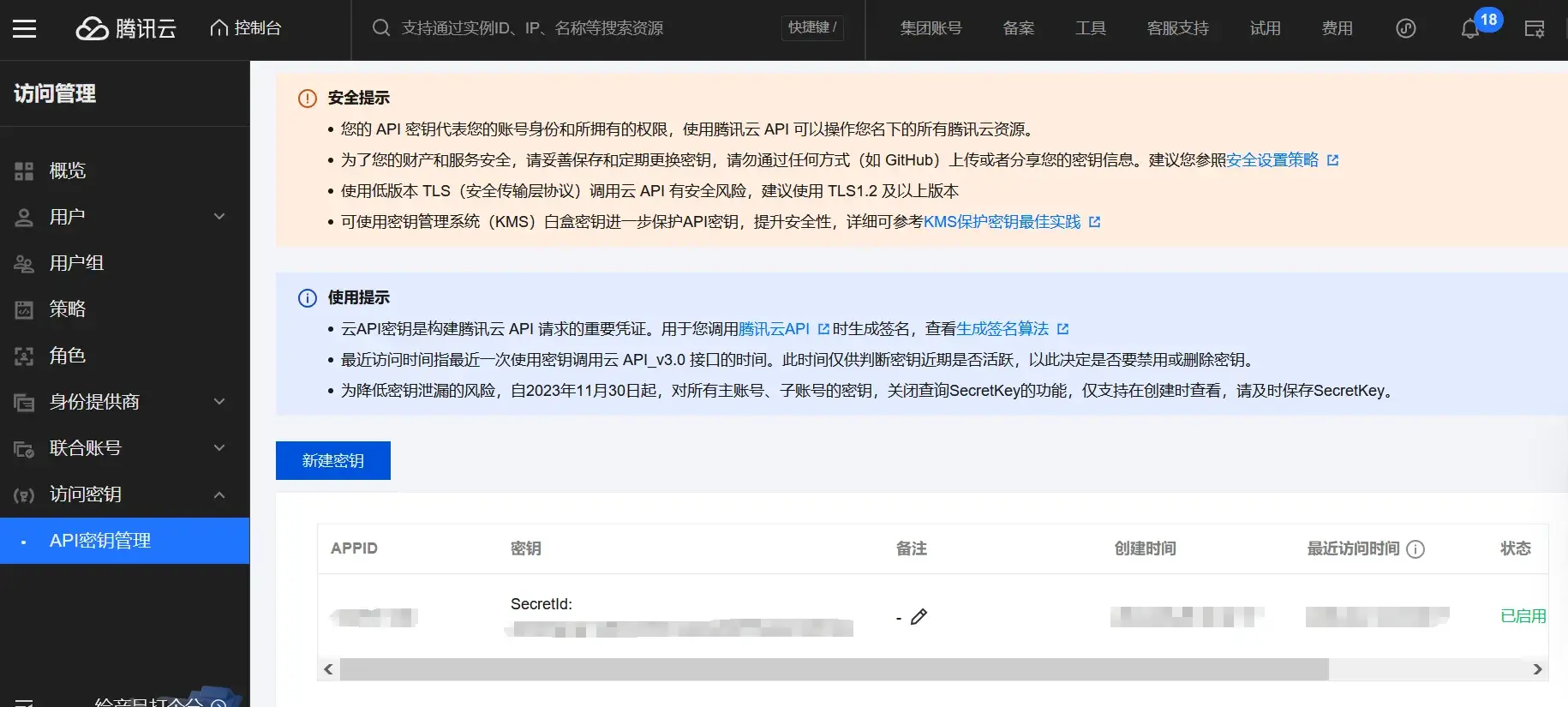
获取API密钥
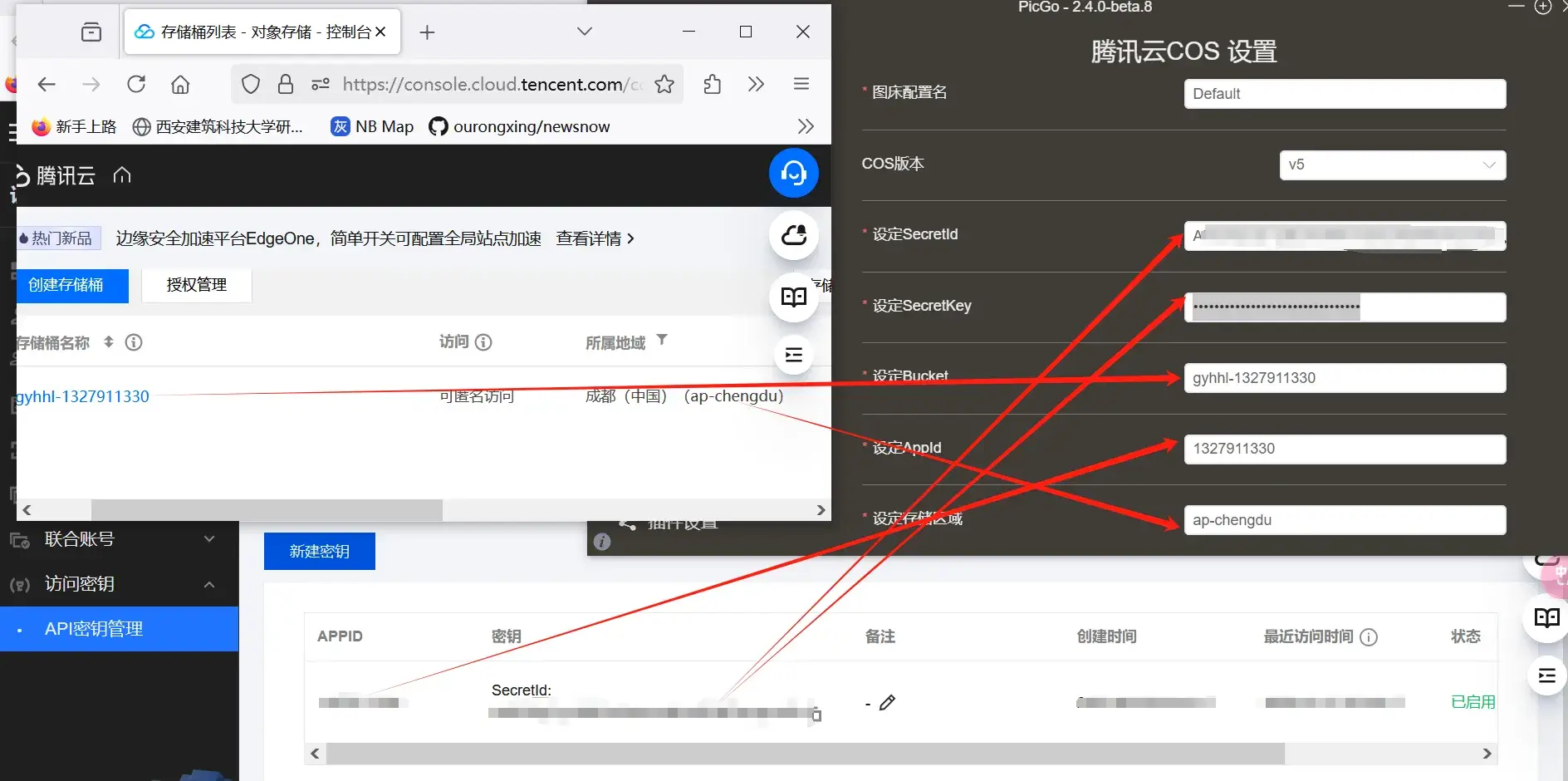
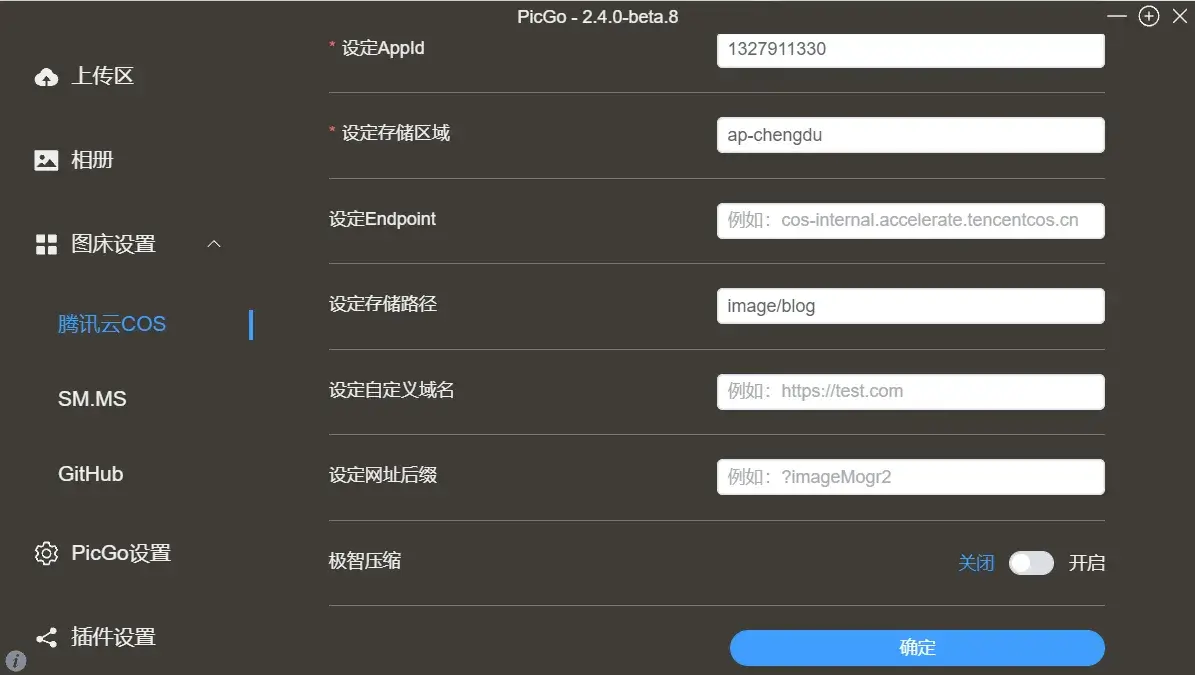
- 配置picgo
为了安全方面考虑,可在存储桶的安全管理列表进行防盗链等相关设置 - 成功
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果